从YOLO26模型格式导出到TF.js模型格式
直接在浏览器或 Node.js 上部署机器学习模型可能很棘手。您需要确保您的模型格式针对更快的性能进行了优化,以便该模型可用于在用户设备上本地运行交互式应用程序。TensorFlow.js 或 TF.js 模型格式旨在以最小的功耗提供快速的性能。
“导出到TF.js模型格式”功能允许您优化您的Ultralytics YOLO26模型,以实现高速本地运行的目标检测推理。在本指南中,我们将引导您将模型转换为TF.js格式,使您的模型更容易在各种本地浏览器和Node.js应用上良好运行。
为什么要导出到 TF.js?
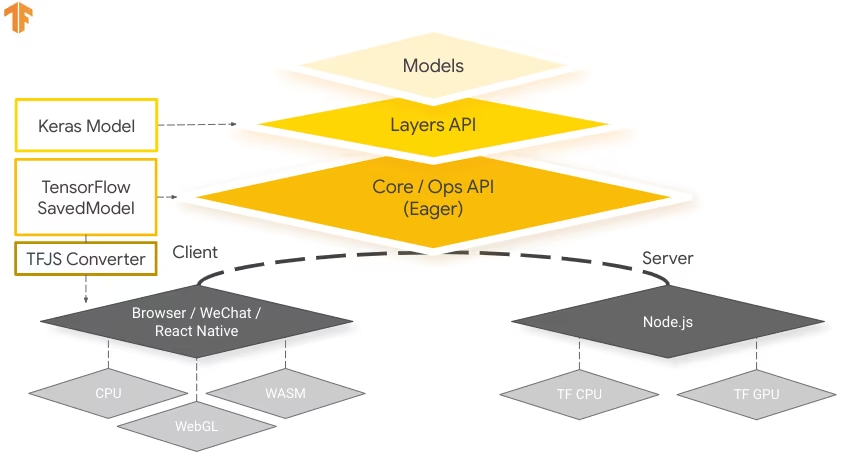
将您的机器学习模型导出到 TensorFlow.js,这是 TensorFlow 团队开发的,是更广泛的 TensorFlow 生态系统的一部分,为部署机器学习应用程序提供了许多优势。它通过将敏感数据保留在设备上来帮助增强用户隐私和安全性。下图显示了 TensorFlow.js 架构,以及机器学习模型如何在 Web 浏览器和 Node.js 上进行转换和部署。

在本地运行模型还可以减少延迟,并提供更灵敏的用户体验。TensorFlow.js还具有离线功能,允许用户即使没有互联网连接也能使用您的应用程序。TF.js专为在资源有限的设备上高效执行复杂模型而设计,因为它在工程上考虑了可扩展性,并支持GPU加速。
TF.js 的主要特性
以下是使 TF.js 成为开发人员的强大工具的关键特性:
跨平台支持: TensorFlow.js 可用于浏览器和 Node.js 环境,从而为跨不同平台的部署提供了灵活性。它让开发者可以更轻松地构建和部署应用程序。
支持多种后端: TensorFlow.js 支持多种计算后端,包括 CPU、用于 GPU 加速的 WebGL、用于接近原生执行速度的 WebAssembly (WASM) 以及用于高级浏览器端机器学习功能的 WebGPU。
离线功能: 借助 TensorFlow.js,模型可以在浏览器中运行,无需互联网连接,从而可以开发离线运行的应用程序。
TensorFlow.js 的部署选项
在我们深入探讨将YOLO26模型导出到TF.js格式的过程之前,让我们先了解一下这种格式的一些典型部署场景。
TF.js 提供了一系列部署机器学习模型的选项:
浏览器内 ML 应用程序: 您可以构建直接在浏览器中运行机器学习模型的 Web 应用程序。无需服务器端计算,并减少了服务器负载。
Node.js 应用程序: TensorFlow.js 还支持在 Node.js 环境中进行部署,从而能够开发服务器端机器学习应用程序。 这对于需要服务器的处理能力或访问服务器端数据的应用程序特别有用。
Chrome 扩展程序:一个有趣的部署场景是使用 TensorFlow.js 创建 Chrome 扩展程序。例如,您可以开发一个扩展程序,允许用户在任何网页上右键单击图像,使用预训练的机器学习模型对其进行 classify。TensorFlow.js 可以集成到日常网页浏览体验中,以提供基于机器学习的即时洞察或增强功能。
将YOLO26模型导出到TensorFlow.js
通过将YOLO26模型转换为TF.js,您可以扩展模型的兼容性和部署灵活性。
安装
要安装所需的软件包,请运行:
安装
# Install the required package for YOLO26
pip install ultralytics
有关安装过程的详细说明和最佳实践,请查阅我们的 Ultralytics 安装指南。在安装 YOLO26 所需的软件包时,如果您遇到任何困难,请查阅我们的 常见问题指南 以获取解决方案和提示。
用法
所有 Ultralytics YOLO26 模型 都设计为开箱即用地支持导出,从而可以轻松将其集成到您首选的部署工作流程中。您可以查看支持的导出格式和配置选项的完整列表,为您的应用程序选择最佳设置。
用法
from ultralytics import YOLO
# Load the YOLO26 model
model = YOLO("yolo26n.pt")
# Export the model to TF.js format
model.export(format="tfjs") # creates '/yolo26n_web_model'
# Load the exported TF.js model
tfjs_model = YOLO("./yolo26n_web_model")
# Run inference
results = tfjs_model("https://ultralytics.com/images/bus.jpg")
# Export a YOLO26n PyTorch model to TF.js format
yolo export model=yolo26n.pt format=tfjs # creates '/yolo26n_web_model'
# Run inference with the exported model
yolo predict model='./yolo26n_web_model' source='https://ultralytics.com/images/bus.jpg'
导出参数
| 参数 | 类型 | 默认值 | 描述 |
|---|---|---|---|
format | str | 'tfjs' | 导出模型的目标格式,定义与各种部署环境的兼容性。 |
imgsz | int 或 tuple | 640 | 模型输入的所需图像大小。 可以是正方形图像的整数或元组 (height, width) 用于指定特定维度。 |
half | bool | False | 启用 FP16(半精度)量化,从而减小模型大小并可能加快受支持硬件上的推理速度。 |
int8 | bool | False | 激活 INT8 量化,进一步压缩模型并以最小的精度损失加快推理速度,主要用于边缘设备。 |
nms | bool | False | 添加非极大值抑制 (NMS),这对于准确高效的检测后处理至关重要。 |
batch | int | 1 | 指定导出模型批处理推理大小或导出模型将并发处理的最大图像数量,在 predict 模式下。 |
device | str | None | 指定导出设备:CPU(device=cpu),适用于 Apple 芯片的 MPS(device=mps)。 |
有关导出过程的更多详细信息,请访问Ultralytics 文档页面上的导出。
部署导出的YOLO26 TensorFlow.js模型
既然您已将YOLO26模型导出为TF.js格式,下一步就是部署它。运行TF.js模型的主要且推荐的第一步是使用 YOLO("./yolo26n_web_model") method,如先前在用法代码段中所示。
但是,有关部署 TF.js 模型的深入说明,请查看以下资源:
Chrome 扩展程序: 这是有关如何将您的 TF.js 模型部署到 Chrome 扩展程序的开发者文档。
在 Node.js 中运行 TensorFlow.js:一篇关于直接在 Node.js 中运行 TensorFlow.js 的 TensorFlow 博客文章。
在云平台上部署TensorFlow.js - Node项目: 一篇关于在云平台上部署TensorFlow.js模型的TensorFlow博客文章。
总结
在本指南中,我们学习了如何将Ultralytics YOLO26模型导出为TensorFlow.js格式。通过导出到TF.js,您获得了在广泛平台上优化、部署和扩展YOLO26模型的灵活性。
有关使用详情,请访问 TensorFlow.js 官方文档。
有关将Ultralytics YOLO26与其他平台和框架集成的更多信息,请务必查看我们的集成指南页面。它包含丰富的资源,可帮助您在项目中充分利用YOLO26。
常见问题
如何将Ultralytics YOLO26模型导出为TensorFlow.js格式?
将Ultralytics YOLO26模型导出为TensorFlow.js (TF.js) 格式非常简单。您可以按照以下步骤操作:
用法
from ultralytics import YOLO
# Load the YOLO26 model
model = YOLO("yolo26n.pt")
# Export the model to TF.js format
model.export(format="tfjs") # creates '/yolo26n_web_model'
# Load the exported TF.js model
tfjs_model = YOLO("./yolo26n_web_model")
# Run inference
results = tfjs_model("https://ultralytics.com/images/bus.jpg")
# Export a YOLO26n PyTorch model to TF.js format
yolo export model=yolo26n.pt format=tfjs # creates '/yolo26n_web_model'
# Run inference with the exported model
yolo predict model='./yolo26n_web_model' source='https://ultralytics.com/images/bus.jpg'
有关支持的导出选项的更多详细信息,请访问 Ultralytics 文档页面上的部署选项。
我为什么要将YOLO26模型导出到TensorFlow.js?
将YOLO26模型导出到TensorFlow.js具有多项优势,包括:
- 本地执行: 模型可以直接在浏览器或 Node.js 中运行,从而减少延迟并增强用户体验。
- 跨平台支持: TF.js 支持多种环境,从而为部署提供了灵活性。
- 离线功能: 使应用程序无需互联网连接即可运行,从而确保可靠性和隐私。
- GPU 加速: 利用 WebGL 进行 GPU 加速,优化资源有限设备上的性能。
有关全面的概述,请参阅我们的与 TensorFlow.js 的集成。
TensorFlow.js 如何使基于浏览器的机器学习应用受益?
TensorFlow.js 专为在浏览器和 Node.js 环境中高效执行 ML 模型而设计。以下是它如何使基于浏览器的应用程序受益:
- 减少延迟: 在本地运行机器学习模型,无需依赖服务器端计算即可提供即时结果。
- 提高隐私性: 将敏感数据保留在用户设备上,从而最大限度地降低安全风险。
- 支持离线使用: 模型无需互联网连接即可运行,确保功能一致。
- 支持多种后端: 提供 CPU、WebGL、WebAssembly (WASM) 和 WebGPU 等后端,以满足不同的计算需求,具有灵活性。
有兴趣了解更多关于 TF.js 的信息吗?请查看TensorFlow.js 官方指南。
TensorFlow.js在部署YOLO26模型方面有哪些主要特性?
TensorFlow.js 的主要特性包括:
- 跨平台支持: TF.js 可用于 Web 浏览器和 Node.js,从而提供广泛的部署灵活性。
- 多个后端: 支持 CPU、用于 GPU 加速的 WebGL、WebAssembly (WASM) 和用于高级操作的 WebGPU。
- 离线功能: 模型可以直接在浏览器中运行,而无需互联网连接,这使其成为开发响应式 Web 应用程序的理想选择。
有关部署方案和更深入的信息,请参阅我们关于使用 TensorFlow.js 进行部署选项的部分。
我可以使用TensorFlow.js在服务器端Node.js应用上部署YOLO26模型吗?
是的,TensorFlow.js允许在Node.js环境中部署YOLO26模型。这使得服务器端机器学习应用能够受益于服务器的处理能力和对服务器端数据的访问。典型用例包括后端服务器上的实时数据处理和机器学习管道。
要开始使用 Node.js 部署,请参阅 TensorFlow 的 在 Node.js 中运行 TensorFlow.js 指南。