Extensión de Ultralytics para VS Code
Ver: Cómo usar la extensión de Ultralytics para Visual Studio Code | Fragmentos de código listos para usar | Ultralytics YOLO 🎉
Características y ventajas
✅ ¿Es usted un científico de datos o un ingeniero de aprendizaje automático que crea aplicaciones de visión artificial con Ultralytics?
✅ ¿Le molesta escribir los mismos bloques de código repetidamente?
✅ ¿Siempre olvidas los argumentos o los valores predeterminados para los métodos export, predict, train, track o val?
✅ ¿Está buscando comenzar con Ultralytics y desea tener una forma más fácil de consultar o ejecutar ejemplos de código?
✅ ¿Desea acelerar su ciclo de desarrollo cuando trabaja con Ultralytics?
Si utilizas Visual Studio Code y respondiste 'sí' a alguna de las preguntas anteriores, ¡la extensión Ultralytics-snippets para VS Code está aquí para ayudarte! Sigue leyendo para obtener más información sobre la extensión, cómo instalarla y cómo usarla.

¡Ejecuta código de ejemplo usando Ultralytics YOLO en menos de 20 segundos! 🚀
Inspirado por la comunidad de Ultralytics
La inspiración para construir esta extensión provino de la comunidad de Ultralytics. Las preguntas de la comunidad sobre temas y ejemplos similares impulsaron el desarrollo de este proyecto. Además, muchos miembros del equipo de Ultralytics utilizan VS Code para acelerar su propio trabajo ⚡.
¿Por qué VS Code?
Visual Studio Code es extremadamente popular entre los desarrolladores de todo el mundo y ha sido clasificado como el más popular por la Encuesta de desarrolladores de Stack Overflow en 2021, 2022, 2023 y 2024. Debido al alto nivel de personalización, las funciones integradas, la amplia compatibilidad y la extensibilidad de VS Code, no sorprende que tantos desarrolladores lo estén utilizando. Dada la popularidad en la comunidad de desarrolladores en general y dentro de las comunidades de Ultralytics Discord, Discourse, Reddit y GitHub, tenía sentido crear una extensión de VS Code para ayudar a optimizar su flujo de trabajo y aumentar su productividad.
¿Quieres contarnos qué utilizas para desarrollar código? ¡Dirígete a nuestra encuesta comunitaria de Discourse y cuéntanos! Mientras estás allí, tal vez echa un vistazo a algunos de nuestros memes favoritos de visión искусственный, aprendizaje automático, IA y desarrolladores, ¡o incluso publica tu favorito!
Instalación de la extensión
Nota
Cualquier entorno de código que permita la instalación de extensiones de VS Code debería ser compatible con la extensión Ultralytics-snippets. Después de publicar la extensión, se descubrió que neovim se puede hacer compatible con las extensiones de VS Code. Para obtener más información, consulta el neovim sección de instalación del Readme en el Repositorio Ultralytics-Snippets.
Instalación en VS Code
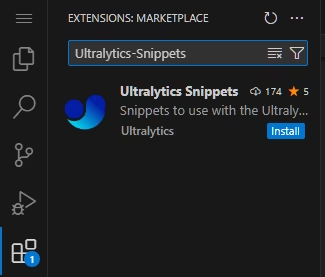
Navegue hasta el menú Extensiones en VS Code o use el atajo Ctrl+Shift ⇑+x, y busque Ultralytics-snippets.
Haga clic en el botón Install.

Instalación desde VS Code Extension Marketplace
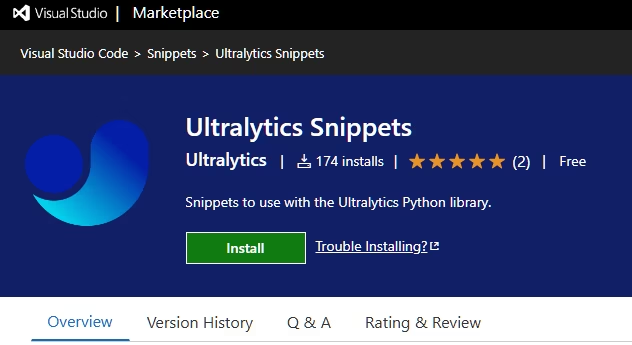
Visita VS Code Extension Marketplace y busca Ultralytics-snippets o ve directamente a la página de la extensión en el marketplace de VS Code.
Haga clic en el botón Install y permita que su navegador inicie una sesión de VS Code.
Sigue las indicaciones para instalar la extensión.

Página de Visual Studio Code Extension Marketplace para Ultralytics-Snippets
Usando la extensión Ultralytics-Snippets
🧠 Finalización de código inteligente: Escriba código de forma más rápida y precisa con sugerencias avanzadas de finalización de código adaptadas a la API de Ultralytics.
⌛ Mayor velocidad de desarrollo: Ahorre tiempo eliminando tareas de codificación repetitivas y aprovechando fragmentos de bloques de código preconstruidos.
🔬 Calidad de código mejorada: Escribe código más limpio, consistente y sin errores con la finalización de código inteligente.
💎 Flujo de trabajo optimizado: Mantente enfocado en la lógica central de tu proyecto automatizando tareas comunes.
Visión general
La extensión solo funcionará cuando el Modo de Lenguaje está configurado para Python 🐍. Esto es para evitar que se inserten fragmentos al trabajar en cualquier otro tipo de archivo. Todos los fragmentos tienen un prefijo que comienza con ultra, y simplemente escribiendo ultra en su editor después de instalar la extensión, mostrará una lista de posibles fragmentos para usar. También puede abrir el VS Code Paleta de comandos usando Ctrl+Desplazamiento ⇑+p y ejecutar el comando Snippets: Insert Snippet.
Campos de fragmentos de código
Muchos fragmentos tienen "campos" con valores o nombres de marcadores de posición predeterminados. Por ejemplo, la salida de predict método podría guardarse en una variable de python llamada r, results, detections, preds o cualquier otra cosa que un desarrollador elija, por lo que los fragmentos incluyen "campos". Usando Pestaña ⇥ en su teclado después de insertar un fragmento, su cursor se moverá entre los campos rápidamente. Una vez que se selecciona un campo, escribir un nuevo nombre de variable cambiará esa instancia, ¡pero también todas las demás instancias en el código del fragmento para esa variable!

Después de insertar el fragmento, renombrando model como world_model actualiza todas las instancias. Al presionar Pestaña ⇥ se mueve al siguiente campo, que abre un menú desplegable y permite la selección de una escala de modelo, y al moverse al siguiente campo proporciona otro menú desplegable para elegir entre world o worldv2 variante del modelo.
Finalizaciones de fragmentos de código
Atajos aún más cortos
No es necesario escribir el prefijo completo del fragmento, ni siquiera empezar a escribir desde el principio del mismo. Vea el ejemplo en la imagen de abajo.
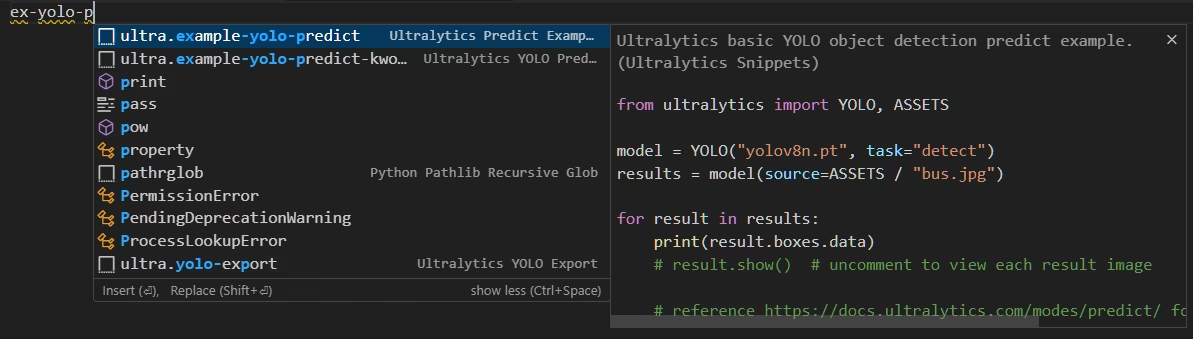
Los fragmentos de código se nombran de la manera más descriptiva posible, pero esto significa que podría haber mucho que escribir y eso sería contraproducente si el objetivo es avanzar. más rápido. Afortunadamente, VS Code permite a los usuarios escribir ultra.example-yolo-predict, example-yolo-predict, yolo-predict, o incluso ex-yolo-p ¡y aun así llegar a la opción de fragmento deseada! Si el fragmento deseado era en realidad ultra.example-yolo-predict-kwords, luego simplemente usando las flechas de tu teclado ↑ o ↓ para resaltar el fragmento deseado y pulsar Introduce ↵ o Pestaña ⇥ insertará el bloque de código correcto.

Escribiendo ex-yolo-p will todavía llegar al fragmento correcto.
Categorías de fragmentos
Estas son las categorías de fragmentos actuales disponibles para la extensión Ultralytics-snippets. Se añadirán más en el futuro, así que asegúrese de comprobar si hay actualizaciones y de activar las actualizaciones automáticas de la extensión. También puede solicitar que se añadan fragmentos adicionales si cree que falta alguno.
| Categoría | Prefijo de inicio | Descripción |
|---|---|---|
| Ejemplos | ultra.examples | Código de ejemplo para ayudar a aprender o para empezar a trabajar con Ultralytics. Los ejemplos son copias de código de las páginas de documentación o similares. |
| Kwargs | ultra.kwargs | Acelere el desarrollo añadiendo fragmentos de código para los métodos train, track, predict y val con todos los argumentos de palabras clave y valores predeterminados. |
| Importaciones | ultra.imports | Fragmentos de código para importar rápidamente objetos comunes de Ultralytics. |
| Modelos | ultra.yolo | Insertar bloques de código para inicializar varios modelos (yolo, sam, rtdetr, etc.), incluyendo opciones de configuración desplegables. |
| Resultados | ultra.result | Bloques de código para operaciones comunes al trabajar con resultados de inferencia. |
| Utilidades | ultra.util | Proporciona acceso rápido a utilidades comunes que están integradas en el paquete Ultralytics, obtén más información sobre estas en la página de utilidades simples. |
Aprender con ejemplos
El ultra.examples Los fragmentos de código son muy útiles para cualquiera que busque aprender cómo empezar a trabajar con los conceptos básicos de Ultralytics YOLO. Los fragmentos de código de ejemplo están diseñados para ejecutarse una vez insertados (algunos también tienen opciones de menú desplegable). Un ejemplo de esto se muestra en la animación en el superior de esta página, donde después de insertar el fragmento, todo el código se selecciona y se ejecuta interactivamente usando Desplazamiento ⇑+Introduce ↵.
Ejemplo
Tal como muestra la animación al superior de esta página, puede usar el fragmento ultra.example-yolo-predict para insertar el siguiente ejemplo de código. Una vez insertado, la única opción configurable es la escala del modelo, que puede ser cualquiera de las siguientes: n, s, m, l, o x.
from ultralytics import ASSETS, YOLO
model = YOLO("yolo26n.pt", task="detect")
results = model(source=ASSETS / "bus.jpg")
for result in results:
print(result.boxes.data)
# result.show() # uncomment to view each result image
Acelerando el desarrollo
El objetivo para fragmentos que no sean el ultra.examples son para facilitar y acelerar el desarrollo cuando se trabaja con Ultralytics. Un bloque de código común que se utiliza en muchos proyectos es iterar la lista de Results devuelto al usar el modelo predict método. El ultra.result-loop fragmento puede ayudar con esto.
Ejemplo
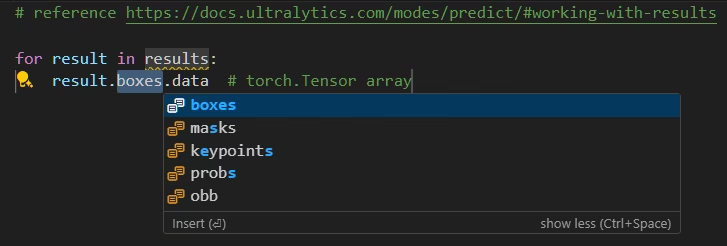
Usando el ultra.result-loop insertará el siguiente código predeterminado (incluidos los comentarios).
# reference https://docs.ultralytics.com/modes/predict/#working-with-results
for result in results:
result.boxes.data # torch.Tensor array
Sin embargo, dado que Ultralytics admite numerosos tareas, cuando trabajar con los resultados de la inferencia hay otros Results atributos a los que quizás desees acceder, que es donde el campos de fragmentos será potente.

Una vez tabulado en el boxes campo, aparece un menú desplegable que permite seleccionar otro atributo según sea necesario.
Argumentos de Palabras Clave
Hay más de 💯 argumentos de palabras clave para todos los diversos Ultralytics tareas y modos! Es mucha información para recordar, y es fácil olvidarlo si el argumento es save_frame o save_frames (definitivamente es save_frames por cierto). Aquí es donde el ultra.kwargs ¡Los fragmentos de código pueden ayudar!
Ejemplo
Para insertar el predict método, incluyendo todos los argumentos de inferencia, usa ultra.kwargs-predict, que insertará el siguiente código (incluidos los comentarios).
model.predict(
source=src, # (str, optional) source directory for images or videos
imgsz=640, # (int | list) input images size as int or list[w,h] for predict
conf=0.25, # (float) minimum confidence threshold
iou=0.7, # (float) intersection over union (IoU) threshold for NMS
vid_stride=1, # (int) video frame-rate stride
stream_buffer=False, # (bool) buffer incoming frames in a queue (True) or only keep the most recent frame (False)
visualize=False, # (bool) visualize model features
augment=False, # (bool) apply image augmentation to prediction sources
agnostic_nms=False, # (bool) class-agnostic NMS
classes=None, # (int | list[int], optional) filter results by class, i.e. classes=0, or classes=[0,2,3]
retina_masks=False, # (bool) use high-resolution segmentation masks
embed=None, # (list[int], optional) return feature vectors/embeddings from given layers
show=False, # (bool) show predicted images and videos if environment allows
save=True, # (bool) save prediction results
save_frames=False, # (bool) save predicted individual video frames
save_txt=False, # (bool) save results as .txt file
save_conf=False, # (bool) save results with confidence scores
save_crop=False, # (bool) save cropped images with results
stream=False, # (bool) for processing long videos or numerous images with reduced memory usage by returning a generator
verbose=True, # (bool) enable/disable verbose inference logging in the terminal
)
Este fragmento tiene campos para todos los argumentos de palabra clave, pero también para model y src en caso de que haya utilizado una variable diferente en su código. En cada línea que contiene un argumento de palabra clave, se incluye una breve descripción como referencia.
Todos los Fragmentos de Código
La mejor manera de averiguar qué fragmentos están disponibles es descargar e instalar la extensión y probarla. Si tienes curiosidad y quieres echar un vistazo a la lista de antemano, puedes visitar el repositorio o la página de la extensión en el marketplace de VS Code para ver las tablas de todos los fragmentos disponibles.
Conclusión
La extensión Ultralytics-Snippets para VS Code está diseñada para capacitar a los científicos de datos e ingenieros de aprendizaje automático para construir aplicaciones de visión artificial utilizando Ultralytics YOLO de manera más eficiente. Al proporcionar fragmentos de código preconstruidos y ejemplos útiles, le ayudamos a concentrarse en lo que más importa: crear soluciones innovadoras. Comparta sus comentarios visitando la página de la extensión en el mercado de VS Code y dejando una reseña. ⭐
Preguntas frecuentes
¿Cómo solicito un nuevo fragmento de código?
Se pueden solicitar nuevos fragmentos utilizando los Issues en el repositorio Ultralytics-Snippets.
¿Cuánto cuesta la extensión de Ultralytics?
¡Es 100% gratis!
¿Por qué no veo una vista previa del fragmento de código?
VS Code utiliza la combinación de teclas Ctrl+Espacio para mostrar más o menos información en la ventana de vista previa. Si no ves una vista previa del fragmento al escribir un prefijo de fragmento de código, usar esta combinación de teclas debería restaurar la vista previa.
¿Cómo desactivo la recomendación de extensiones en Ultralytics?
Si utilizas VS Code y has empezado a ver un mensaje que te pide que instales la extensión Ultralytics-snippets, y no quieres seguir viendo el mensaje, hay dos maneras de desactivarlo.
Instale Ultralytics-snippets y el mensaje ya no se mostrará 😆!
Puede estar usando
yolo settings vscode_msg Falsepara desactivar la visualización del mensaje sin tener que instalar la extensión. Puede obtener más información sobre Ajustes de Ultralytics en el inicio rápido página si no está familiarizado.
Tengo una idea para un nuevo fragmento de código de Ultralytics, ¿cómo puedo añadirlo?
¡Visita el repositorio de Ultralytics-snippets y abre un Issue o Pull Request!
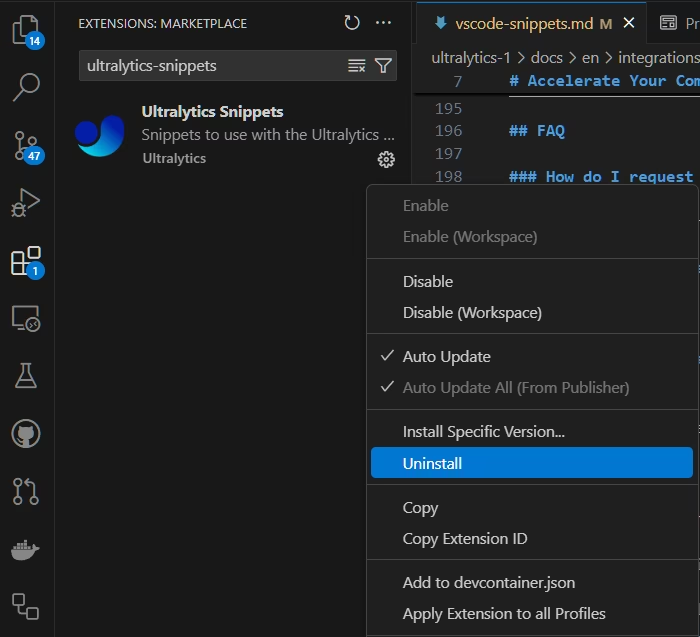
¿Cómo desinstalo la extensión Ultralytics-Snippets?
Como cualquier otra extensión de VS Code, puede desinstalarla navegando al menú Extensiones en VS Code. Busque la extensión Ultralytics-snippets en el menú y haga clic en el icono de engranaje (⚙) y luego haga clic en "Desinstalar" para eliminar la extensión.