Расширение Ultralytics для VS Code
Смотреть: Как использовать расширение Ultralytics Visual Studio Code | Готовые к использованию фрагменты кода | Ultralytics YOLO 🎉
Особенности и преимущества
✅ Вы ученый, работающий с данными, или инженер по машинному обучению, создающий приложения компьютерного зрения с помощью Ultralytics?
✅ Вы терпеть не можете многократно писать одни и те же блоки кода?
✅ Вы постоянно забываете аргументы или значения по умолчанию для методов export, predict, train, track или val?
✅ Хотите начать работу с Ultralytics и желаете иметь более простой способ ссылаться на примеры кода или запускать их?
✅ Хотите ускорить цикл разработки при работе с Ultralytics?
Если вы используете Visual Studio Code и ответили «да» на любой из вышеперечисленных вопросов, то расширение Ultralytics-snippets для VS Code здесь, чтобы помочь! Читайте дальше, чтобы узнать больше о расширении, о том, как его установить и как им пользоваться.

Запустите пример кода, используя Ultralytics YOLO, менее чем за 20 секунд! 🚀
Вдохновлено сообществом Ultralytics
Вдохновение для создания этого расширения пришло от сообщества Ultralytics. Вопросы от сообщества по схожим темам и примеры послужили толчком для разработки этого проекта. Кроме того, многие члены команды Ultralytics используют VS Code для ускорения своей работы ⚡.
Почему VS Code?
Visual Studio Code чрезвычайно популярен среди разработчиков во всем мире и был признан самым популярным в опросе разработчиков Stack Overflow в 2021, 2022, 2023 и 2024 годах. Благодаря высокому уровню настройки, встроенным функциям, широкой совместимости и расширяемости VS Code неудивительно, что так много разработчиков используют его. Учитывая популярность в широком сообществе разработчиков и в сообществах Ultralytics Discord, Discourse, Reddit и GitHub, было логично создать расширение VS Code, чтобы помочь оптимизировать ваш рабочий процесс и повысить вашу производительность.
Хотите сообщить нам, что вы используете для разработки кода? Перейдите к нашему опросу сообщества Discourse и сообщите нам! Пока вы там, возможно, посмотрите некоторые из наших любимых мемов о компьютерном зрении, машинном обучении, искусственном интеллекте и разработке или даже опубликуйте свой любимый!
Установка расширения
Примечание
Любая среда кодирования, позволяющая устанавливать расширения VS Code должен быть совместим с расширением Ultralytics-snippets. После публикации расширения было обнаружено, что neovim можно сделать совместимым с расширениями VS Code. Чтобы узнать больше, см. neovim раздел установки в файле Readme в репозитории Ultralytics-Snippets.
Установка в VS Code
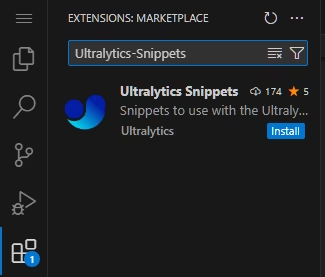
Перейдите в меню расширений в VS Code или используйте сочетание клавиш Ctrl+Shift ⇑+x и выполните поиск Ultralytics-snippets.
Нажмите кнопку Install.

Установка из VS Code Extension Marketplace
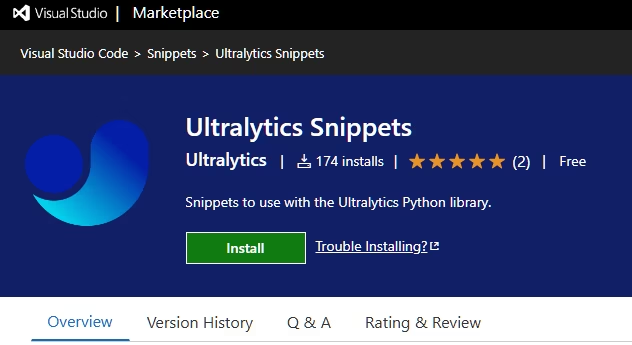
Посетите VS Code Extension Marketplace и выполните поиск Ultralytics-snippets или перейдите непосредственно на страницу расширения в VS Code Marketplace.
Нажмите кнопку Install и разрешите вашему браузеру запустить сессию VS Code.
Следуйте инструкциям для установки расширения.

Страница Visual Studio Code Extension Marketplace для Ultralytics-Snippets
Использование расширения Ultralytics-Snippets
🧠 Интеллектуальное завершение кода: Пишите код быстрее и точнее благодаря расширенным предложениям по завершению кода, разработанным специально для Ultralytics API.
⌛ Увеличенная скорость разработки: Экономьте время, устраняя повторяющиеся задачи кодирования и используя готовые фрагменты кода.
🔬 Улучшенное качество кода: Пишите более чистый, последовательный и безошибочный код с помощью интеллектуального завершения кода.
💎 Оптимизированный рабочий процесс: Сосредоточьтесь на основной логике вашего проекта, автоматизируя общие задачи.
Обзор
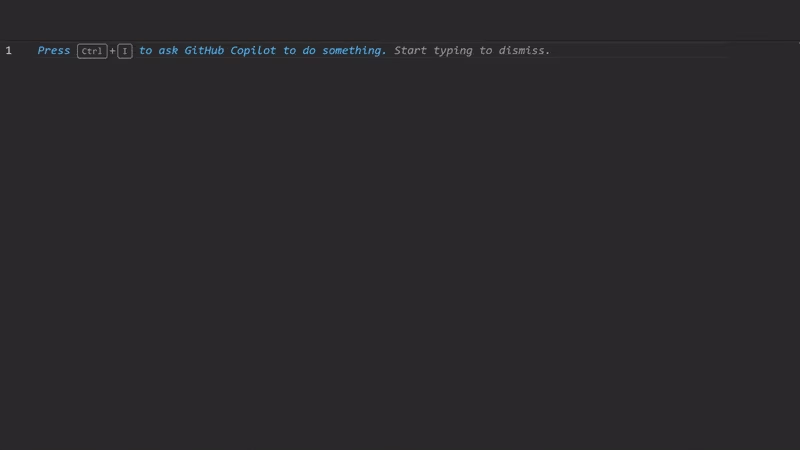
Расширение будет работать только тогда, когда Режим языка настроен для Python 🐍. Это необходимо для того, чтобы избежать вставки фрагментов при работе с любым другим типом файлов. Все фрагменты имеют префикс, начинающийся с ultra, и просто набрав ultra в вашем редакторе после установки расширения, отобразится список возможных фрагментов для использования. Вы также можете открыть VS Code Палитра команд используя Ctrl+Shift ⇑+p и выполнения команды Snippets: Insert Snippet.
Поля сниппетов кода
Многие фрагменты имеют «поля» со значениями заполнителей по умолчанию или именами. Например, вывод из predict метод может быть сохранен в переменной python под названием r, results, detections, preds или что-то еще, что выберет разработчик, поэтому фрагменты включают «поля». Использование Tab ⇥ на клавиатуре после вставки фрагмента, курсор будет быстро перемещаться между полями. Как только поле выбрано, ввод нового имени переменной изменит этот экземпляр, но также и все остальные экземпляры в коде фрагмента для этой переменной!

После вставки фрагмента, переименование model как world_model обновляет все экземпляры. Нажатие Tab ⇥ переходит к следующему полю, которое открывает выпадающее меню и позволяет выбрать масштаб модели, а переход к следующему полю предоставляет еще одно выпадающее меню для выбора world или worldv2 варианта модели.
Завершение кода сниппетами
Еще более короткие сочетания клавиш
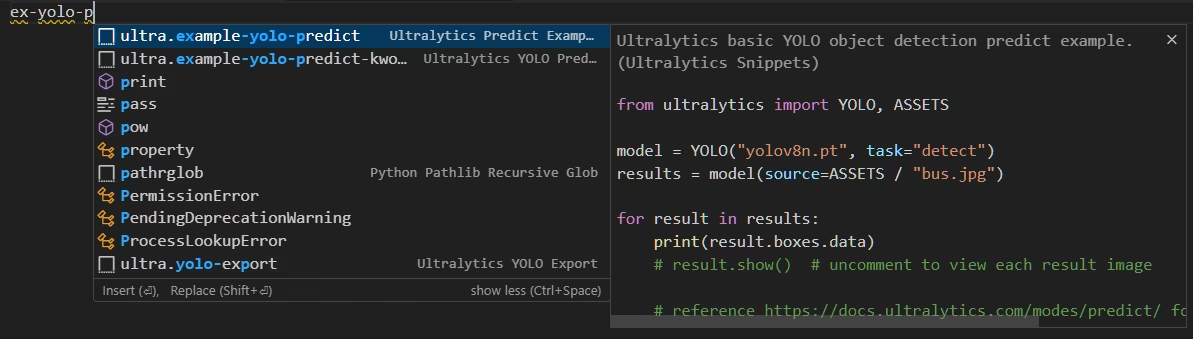
Не требуется вводить полный префикс фрагмента или даже начинать вводить с начала фрагмента. Смотрите пример на изображении ниже.
Фрагменты названы наиболее описательным образом, но это означает, что может быть много текста для ввода, и это было бы контрпродуктивно, если бы цель состояла в том, чтобы двигаться быстрееК счастью, VS Code позволяет пользователям вводить ultra.example-yolo-predict, example-yolo-predict, yolo-predictили даже ex-yolo-p и при этом получить доступ к нужному варианту сниппета! Если нужным сниппетом был действительно ultra.example-yolo-predict-kwordsтогда просто используйте стрелки на клавиатуре ↑ или ↓ чтобы выделить нужный фрагмент и нажать Enter ↵ или Tab ⇥ , будет вставлен правильный блок кода.

Набрав ex-yolo-p , все равно все равно приведет к правильному фрагменту.
Категории сниппетов
Это текущие категории фрагментов, доступные для расширения Ultralytics-snippets. В будущем их будет добавлено больше, поэтому обязательно проверяйте наличие обновлений и включите автоматическое обновление для расширения. Вы также можете запросить добавление дополнительных фрагментов, если считаете, что чего-то не хватает.
| Категория | Начальный префикс | Описание |
|---|---|---|
| Примеры | ultra.examples | Примеры кода, помогающие в обучении или для начала работы с Ultralytics. Примеры являются копиями или аналогичны коду со страниц документации. |
| Kwargs | ultra.kwargs | Ускорьте разработку, добавив сниппеты для методов train, track, predict и val со всеми ключевыми аргументами и значениями по умолчанию. |
| Импорты | ultra.imports | Фрагменты для быстрого импорта общих объектов Ultralytics. |
| Модели | ultra.yolo | Вставка блоков кода для инициализации различных моделей (yolo, sam, rtdetr(например, YOLO, SAM и т. д.), включая параметры конфигурации в раскрывающемся списке. |
| Results | ultra.result | Блоки кода для общих операций при работе с результатами инференса. |
| Утилиты | ultra.util | Обеспечивает быстрый доступ к общим утилитам, встроенным в пакет Ultralytics. Подробнее об этом можно узнать на странице Простые утилиты. |
Обучение на примерах
Параметр ultra.examples Фрагменты кода очень полезны для тех, кто хочет узнать, как начать работу с основами Ultralytics YOLO. Примеры фрагментов кода предназначены для однократного запуска после вставки (некоторые также имеют выпадающие опции). Пример этого показан на анимации в вверху этой страницы, где после вставки фрагмента весь код выделяется и запускается в интерактивном режиме с использованием Shift ⇑+Enter ↵.
Пример
Как показано в анимации вверху этой страницы, вы можете использовать фрагмент ultra.example-yolo-predict для вставки следующего примера кода. После вставки единственным настраиваемым параметром является масштаб модели, который может быть любым из: n, s, m, l, или x.
from ultralytics import ASSETS, YOLO
model = YOLO("yolo26n.pt", task="detect")
results = model(source=ASSETS / "bus.jpg")
for result in results:
print(result.boxes.data)
# result.show() # uncomment to view each result image
Ускорение разработки
Цель сниппетов, отличных от ultra.examples заключается в упрощении и ускорении разработки при работе с Ultralytics. Распространенный блок кода, используемый во многих проектах, — это итерация списка Results , возвращаемого при использовании модели predict метода. Сниппет ultra.result-loop может помочь в этом.
Пример
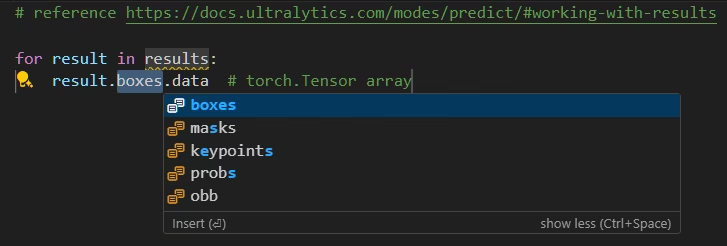
Использование ultra.result-loop вставит следующий код по умолчанию (включая комментарии).
# reference https://docs.ultralytics.com/modes/predict/#working-with-results
for result in results:
result.boxes.data # torch.Tensor array
Однако, поскольку Ultralytics поддерживает множество задач, когда работаете с результатами инференса есть другие поля сниппетов Results существуют другие атрибуты, к которым вы можете захотеть получить доступ, и здесь , когда будет полезен.

После перехода по табуляции к полю boxes появится выпадающее меню, позволяющее выбрать другой атрибут по мере необходимости.
Аргументы ключевых слов
Существует более 💯 ключевых аргументов для всех различных Ultralytics задач и режимах! Это большой объем информации, и легко забыть, если аргумент save_frame или save_frames (это определенно save_frames , кстати). Здесь-то и пригодятся сниппеты ultra.kwargs !
Пример
Чтобы вставить метод predict , включая все аргументы инференса, используйте ultra.kwargs-predict, который вставит следующий код (включая комментарии).
model.predict(
source=src, # (str, optional) source directory for images or videos
imgsz=640, # (int | list) input images size as int or list[w,h] for predict
conf=0.25, # (float) minimum confidence threshold
iou=0.7, # (float) intersection over union (IoU) threshold for NMS
vid_stride=1, # (int) video frame-rate stride
stream_buffer=False, # (bool) buffer incoming frames in a queue (True) or only keep the most recent frame (False)
visualize=False, # (bool) visualize model features
augment=False, # (bool) apply image augmentation to prediction sources
agnostic_nms=False, # (bool) class-agnostic NMS
classes=None, # (int | list[int], optional) filter results by class, i.e. classes=0, or classes=[0,2,3]
retina_masks=False, # (bool) use high-resolution segmentation masks
embed=None, # (list[int], optional) return feature vectors/embeddings from given layers
show=False, # (bool) show predicted images and videos if environment allows
save=True, # (bool) save prediction results
save_frames=False, # (bool) save predicted individual video frames
save_txt=False, # (bool) save results as .txt file
save_conf=False, # (bool) save results with confidence scores
save_crop=False, # (bool) save cropped images with results
stream=False, # (bool) for processing long videos or numerous images with reduced memory usage by returning a generator
verbose=True, # (bool) enable/disable verbose inference logging in the terminal
)
Этот фрагмент кода содержит поля для всех ключевых аргументов, а также для model и src на случай, если вы использовали другую переменную в своем коде. В каждой строке, содержащей ключевой аргумент, для справки включено краткое описание.
Все сниппеты кода
Лучший способ узнать, какие фрагменты кода доступны, — это загрузить и установить расширение и попробовать его в действии! Если вам интересно и вы хотите взглянуть на список заранее, вы можете посетить репозиторий или страницу расширения в VS Code marketplace, чтобы просмотреть таблицы для всех доступных фрагментов кода.
Заключение
Расширение Ultralytics-Snippets для VS Code разработано, чтобы помочь специалистам по анализу данных и инженерам машинного обучения более эффективно создавать приложения компьютерного зрения с использованием Ultralytics YOLO. Предоставляя готовые фрагменты кода и полезные примеры, мы помогаем вам сосредоточиться на самом важном: создании инновационных решений. Пожалуйста, поделитесь своим мнением, посетив страницу расширения в VS Code marketplace и оставив отзыв. ⭐
Часто задаваемые вопросы
Как запросить новый сниппет?
Новые фрагменты кода можно запросить, используя Issues в репозитории Ultralytics-Snippets.
Сколько стоит расширение Ultralytics?
Это 100% бесплатно!
Почему я не вижу предварительный просмотр сниппета кода?
VS Code использует комбинацию клавиш Ctrl+Space для отображения большего/меньшего объема информации в окне предварительного просмотра. Если вы не видите предварительный просмотр фрагмента кода при вводе префикса фрагмента кода, использование этой комбинации клавиш должно восстановить предварительный просмотр.
Как отключить рекомендацию расширения в Ultralytics?
Если вы используете VS Code и начали видеть сообщение с предложением установить расширение Ultralytics-snippets, и не хотите больше видеть это сообщение, есть два способа отключить его.
Установите Ultralytics-snippets, и это сообщение больше не будет отображаться 😆!
Вы можете использовать
yolo settings vscode_msg Falseчтобы отключить отображение сообщения без установки расширения. Вы можете узнать больше о Настройки Ultralytics на странице quickstart , если вы не знакомы.
У меня есть идея для нового сниппета кода Ultralytics, как я могу его добавить?
Посетите репозиторий Ultralytics-snippets и откройте Issue или Pull Request!
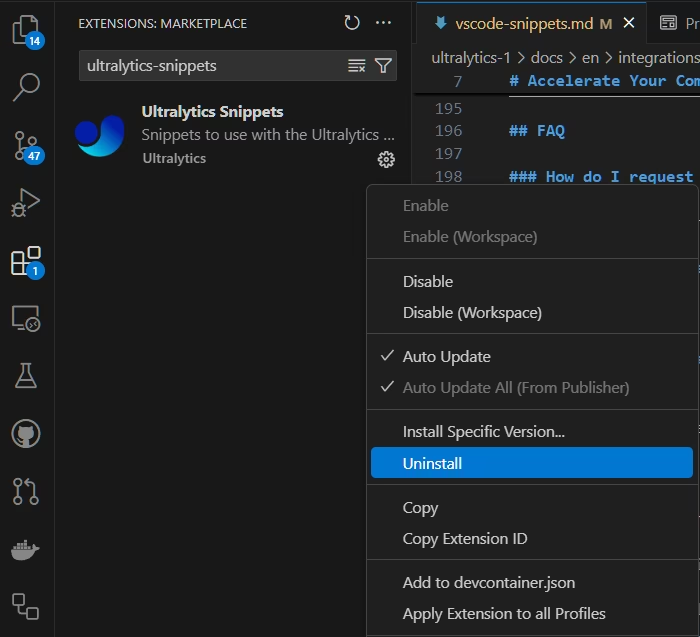
Как удалить расширение Ultralytics-Snippets?
Как и любое другое расширение VS Code, вы можете удалить его, перейдя в меню Extensions в VS Code. Найдите расширение Ultralytics-snippets в меню, щелкните значок шестеренки (⚙), а затем нажмите «Удалить», чтобы удалить расширение.