إضافة Ultralytics لـ VS Code
شاهد: كيفية استخدام ملحق Ultralytics Visual Studio Code | مقتطفات التعليمات البرمجية الجاهزة للاستخدام | Ultralytics YOLO 🎉
الميزات والفوائد
✅ هل أنت عالم بيانات أو مهندس تعلم آلي يقوم ببناء تطبيقات رؤية حاسوبية باستخدام Ultralytics؟
✅ هل تكره كتابة نفس كتل التعليمات البرمجية بشكل متكرر؟
✅ هل تنسى دائمً الوسائط أو القيم الافتراضية للدوال export ، predict ، train ، track ، أو val ؟
✅ هل تتطلع إلى البدء في استخدام Ultralytics وتتمنى أن تكون لديك طريقة أسهل للإشارة إلى أمثلة التعليمات البرمجية أو تشغيلها؟
✅ هل تريد تسريع دورة التطوير الخاصة بك عند العمل مع Ultralytics؟
إذا كنت تستخدم Visual Studio Code وأجبت بـ 'نعم' على أي مما سبق، فإن إضافة Ultralytics-snippets لـ VS Code موجودة هنا للمساعدة! تابع القراءة لمعرفة المزيد حول الإضافة وكيفية تثبيتها وكيفية استخدامها.

قم بتشغيل نموذج التعليمات البرمجية باستخدام Ultralytics YOLO في أقل من 20 ثانية! 🚀
مستوحى من مجتمع Ultralytics
جاء الإلهام لبناء هذا الامتداد من مجتمع Ultralytics. الأسئلة الواردة من المجتمع حول الموضوعات والأمثلة المماثلة غذت تطوير هذا المشروع. بالإضافة إلى ذلك، يستخدم العديد من أعضاء فريق Ultralytics VS Code لتسريع عملهم ⚡.
لماذا VS Code؟
Visual Studio Code يتمتع بشعبية كبيرة بين المطورين في جميع أنحاء العالم وقد تم تصنيفه على أنه الأكثر شعبية في استطلاع Stack Overflow Developer في 2021 و 2022 و 2023 و 2024. نظرًا لمستوى التخصيص العالي في VS Code والميزات المضمنة والتوافق الواسع وقابلية التوسع، فليس من المستغرب أن العديد من المطورين يستخدمونه. نظرًا للشعبية في مجتمع المطورين الأوسع وضمن مجتمعات Ultralytics Discord و Discourse و Reddit و GitHub، كان من المنطقي إنشاء إضافة VS Code للمساعدة في تبسيط سير عملك وزيادة إنتاجيتك.
هل تريد إخبارنا بما تستخدمه لتطوير التعليمات البرمجية؟ توجه إلى استطلاع مجتمع Discourse الخاص بنا وأخبرنا! بينما أنت هناك، ربما تحقق من بعض الميمات المفضلة لدينا في مجال رؤية الكمبيوتر والتعلم الآلي والذكاء الاصطناعي والمطورين، أو حتى انشر الميمات المفضلة لديك!
تثبيت الملحق
ملاحظة
أي بيئة تعليمات برمجية تسمح بتثبيت إضافات VS Code يجب أن تكون متوافقة مع إضافة Ultralytics-snippets. بعد نشر الإضافة، تم اكتشاف أن neovim يمكن جعلها متوافقة مع إضافات VS Code. لمعرفة المزيد، راجع neovim قسم التثبيت في ملف Readme في مستودع Ultralytics-Snippets.
التثبيت في VS Code
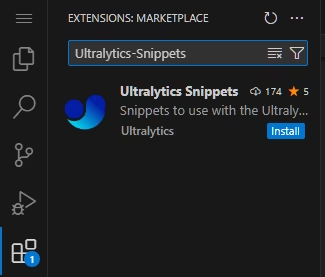
انتقل إلى قائمة الإضافات في VS Code أو استخدم الاختصار Ctrl+Shift ⇑+x، وابحث عن Ultralytics-snippets.
انقر على زر تثبيت.

التثبيت من سوق ملحقات VS Code
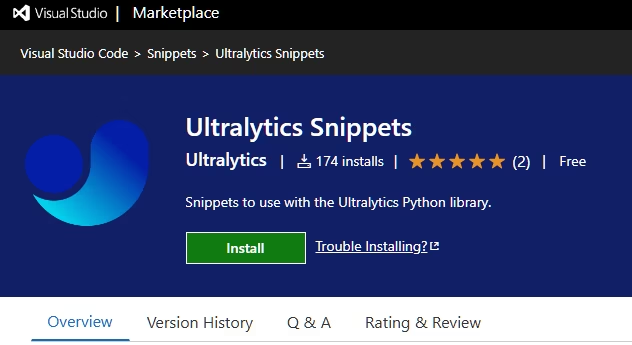
تفضل بزيارة سوق إضافات VS Code وابحث عن Ultralytics-snippets أو انتقل مباشرةً إلى صفحة الإضافة في سوق VS Code.
انقر على زر تثبيت واسمح للمتصفح الخاص بك بتشغيل جلسة VS Code.
اتبع أي مطالبات لتثبيت الإضافة.

صفحة سوق إضافات Visual Studio Code لـ Ultralytics-Snippets
استخدام ملحق Ultralytics-Snippets
🧠 إكمال ذكي للكود: اكتب التعليمات البرمجية بسرعة ودقة أكبر مع اقتراحات الإكمال المتقدمة المصممة خصيصًا لـ Ultralytics API.
⌛ زيادة سرعة التطوير: وفر الوقت عن طريق التخلص من مهام الترميز المتكررة والاستفادة من مقتطفات كتل التعليمات البرمجية المبنية مسبقًا.
🔬 تحسين جودة الكود: اكتب تعليمات برمجية أنظف وأكثر اتساقًا وخالية من الأخطاء باستخدام الإكمال الذكي للكود.
💎 تبسيط سير العمل: حافظ على تركيزك على المنطق الأساسي لمشروعك عن طريق أتمتة المهام الشائعة.
نظرة عامة
ستعمل الإضافة فقط عندما يكون وضع اللغة مهيأ لـ python 🐍. هذا لتجنب إدراج المقتطفات عند العمل على أي نوع ملف آخر. تبدأ جميع البادئات الخاصة بالمقتطفات بـ ultra، وبمجرد كتابة ultra في المحرر الخاص بك بعد تثبيت الإضافة، ستظهر قائمة بالمقتطفات المحتملة للاستخدام. يمكنك أيضًا فتح لوحة الأوامر باستخدام Ctrl+Shift ⇑+p وتشغيل الأمر Snippets: Insert Snippet.
حقول مقتطفات التعليمات البرمجية
تحتوي العديد من المقتطفات على "حقول" مع قيم أو أسماء افتراضية للنائب. على سبيل المثال، يمكن حفظ الإخراج من التنبؤ يمكن حفظ الإخراج من الأسلوب في متغير python باسم r, results, detections, preds أو أي شيء آخر يختاره المطور، وهذا هو السبب في أن القصاصات تتضمن "حقولاً". باستخدام Tab ⇥ على لوحة المفاتيح بعد إدراج القصاصة، سيتحرك المؤشر بين الحقول بسرعة. بمجرد تحديد حقل، سيؤدي كتابة اسم متغير جديد إلى تغيير هذا المثيل، ولكن أيضًا كل مثيل آخر في رمز القصاصة لهذا المتغير!

بعد إدراج القصاصة، إعادة تسمية model إلى world_model يحدث جميع المثيلات. الضغط على Tab ⇥ ينتقل إلى الحقل التالي، والذي يفتح قائمة منسدلة ويسمح بتحديد مقياس النموذج، والانتقال إلى الحقل التالي يوفر قائمة منسدلة أخرى لاختيار إما world أو worldv2 نوع النموذج.
إكمالات مقتطفات التعليمات البرمجية
حتى اختصارات أقصر
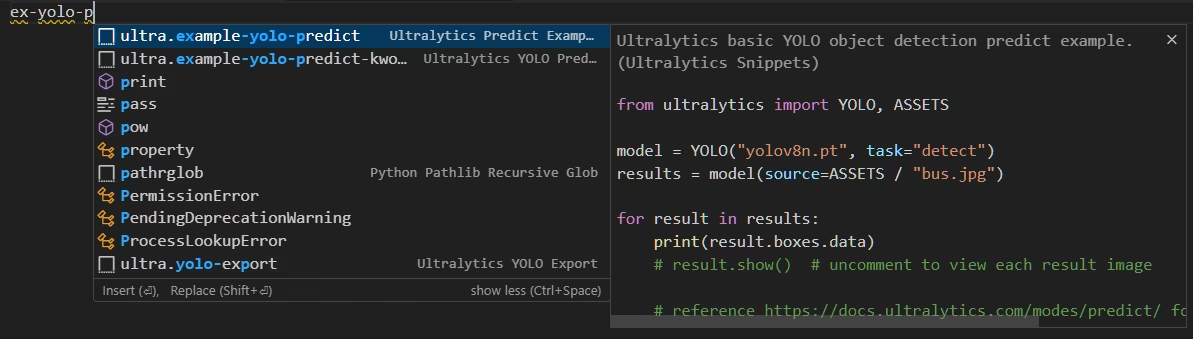
ليس من الضروري كتابة البادئة الكاملة للقصاصة، أو حتى البدء في الكتابة من بداية القصاصة. انظر المثال في الصورة أدناه.
تم تسمية القصاصات بأكثر الطرق وصفية ممكنة، ولكن هذا يعني أنه قد يكون هناك الكثير للكتابة وسيكون ذلك غير منتج إذا كان الهدف هو التحرك بشكل أسرع. لحسن الحظ، يتيح VS Code للمستخدمين الكتابة ultra.example-yolo-predict, example-yolo-predict, yolo-predict، أو حتى ex-yolo-p وما زلت تصل إلى خيار القصاصة المقصود! إذا كانت القصاصة المقصودة في الواقع ultra.example-yolo-predict-kwords، فما عليك سوى استخدام أسهم لوحة المفاتيح ↑ أو ↓ لتحديد القصاصة المطلوبة والضغط على Enter ↵ أو Tab ⇥ سيؤدي إلى إدراج كتلة التعليمات البرمجية الصحيحة.

الكتابة ex-yolo-p سوف لا يزال للوصول إلى الجزء الصحيح.
فئات المقتطفات
هذه هي فئات الأجزاء الحالية المتوفرة لامتداد Ultralytics-snippets. ستتم إضافة المزيد في المستقبل، لذا تأكد من التحقق من التحديثات وتمكين التحديثات التلقائية للامتداد. يمكنك أيضًا طلب إضافة أجزاء إضافية إذا كنت تشعر بوجود أي شيء مفقود.
| الفئة | بادئة البداية | الوصف |
|---|---|---|
| أمثلة | ultra.examples | مثال على التعليمات البرمجية للمساعدة في التعلم أو للبدء في استخدام Ultralytics. الأمثلة هي نسخ من التعليمات البرمجية من صفحات الوثائق أو مشابهة لها. |
| الكلمات المفتاحية (Kwargs) | ultra.kwargs | تسريع التطوير عن طريق إضافة مقتطفات لطرق train و track و predict و val مع جميع الكلمات المفتاحية والقيم الافتراضية. |
| عمليات الاستيراد | ultra.imports | أجزاء لاستيراد كائنات Ultralytics الشائعة بسرعة. |
| النماذج | ultra.yolo | إدراج كتل التعليمات البرمجية لتهيئة مختلف النماذج (yolo, sam, rtdetr، وما إلى ذلك)، بما في ذلك خيارات تكوين القائمة المنسدلة. |
| النتائج | ultra.result | كتل التعليمات البرمجية للعمليات الشائعة عند العمل مع نتائج الاستدلال. |
| الأدوات | ultra.util | يوفر وصولاً سريعًا إلى الأدوات الشائعة المضمنة في حزمة Ultralytics، تعرف على المزيد حول هذه الأدوات في صفحة الأدوات البسيطة. |
التعلم مع الأمثلة
في ultra.examples تعتبر المقتطفات مفيدة جدًا لأي شخص يتطلع إلى تعلم كيفية البدء بأساسيات العمل مع Ultralytics YOLO. تهدف أمثلة المقتطفات إلى التشغيل بمجرد إدراجها (بعضها يحتوي على خيارات القائمة المنسدلة أيضًا). يتم عرض مثال على ذلك في الرسوم المتحركة في أعلى هذه الصفحة، حيث بعد إدراج الجزء، يتم تحديد كل التعليمات البرمجية وتشغيلها بشكل تفاعلي باستخدام Shift ⇑+Enter ↵.
مثال
تمامًا كما يظهر الرسم المتحرك في أعلى هذه الصفحة، يمكنك استخدام الجزء ultra.example-yolo-predict لإدراج مثال التعليمات البرمجية التالي. بمجرد الإدراج، الخيار الوحيد القابل للتكوين هو مقياس النموذج الذي يمكن أن يكون أيًا من: n, s, m, l، أو x.
from ultralytics import ASSETS, YOLO
model = YOLO("yolo26n.pt", task="detect")
results = model(source=ASSETS / "bus.jpg")
for result in results:
print(result.boxes.data)
# result.show() # uncomment to view each result image
تسريع التطوير
الهدف من الأجزاء بخلاف ultra.examples تهدف إلى تسهيل وتسريع عملية التطوير عند العمل مع Ultralytics. من بين الأجزاء الشائعة من التعليمات البرمجية التي يمكن استخدامها في العديد من المشاريع، تكرار قائمة Results التي تم إرجاعها من استخدام النموذج التنبؤ الدالة. إن ultra.result-loop يمكن أن تساعد هذه الشفرة البرمجية في ذلك.
مثال
باستخدام ultra.result-loop سيؤدي ذلك إلى إدراج التعليمات البرمجية الافتراضية التالية (بما في ذلك التعليقات).
# reference https://docs.ultralytics.com/modes/predict/#working-with-results
for result in results:
result.boxes.data # torch.Tensor array
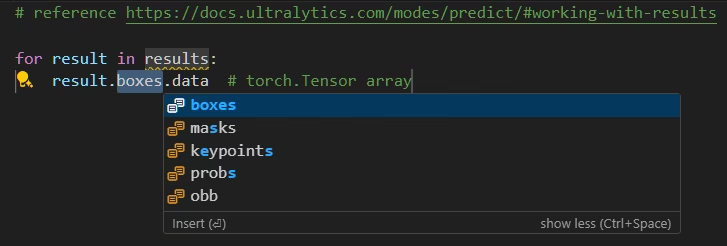
ومع ذلك، نظرًا لأن Ultralytics تدعم العديد من المهام، فعند العمل مع نتائج الاستدلال هناك Results سمات أخرى قد ترغب في الوصول إليها، وهذا هو المكان الذي تكون فيه مقتطفات الحقول قوية.

بمجرد الانتقال إلى حقل boxes ، تظهر قائمة منسدلة للسماح بتحديد سمة أخرى حسب الحاجة.
وسائط الكلمات المفتاحية
هناك أكثر من 💯 من وسيطات الكلمات الرئيسية لجميع Ultralytics المختلفة المهام و الأوضاع! هذا كثير لتتذكره، ومن السهل أن تنسى إذا كانت الحجة هي save_frame أو save_frames (بالتأكيد save_frames بالمناسبة). هذا هو المكان الذي يمكن أن تساعد فيه مقتطفات ultra.kwargs الشفرة!
مثال
لإدراج التنبؤ الدالة، بما في ذلك جميع وسائط الاستدلال، استخدم ultra.kwargs-predict، والذي سيؤدي إلى إدراج التعليمات البرمجية التالية (بما في ذلك التعليقات).
model.predict(
source=src, # (str, optional) source directory for images or videos
imgsz=640, # (int | list) input images size as int or list[w,h] for predict
conf=0.25, # (float) minimum confidence threshold
iou=0.7, # (float) intersection over union (IoU) threshold for NMS
vid_stride=1, # (int) video frame-rate stride
stream_buffer=False, # (bool) buffer incoming frames in a queue (True) or only keep the most recent frame (False)
visualize=False, # (bool) visualize model features
augment=False, # (bool) apply image augmentation to prediction sources
agnostic_nms=False, # (bool) class-agnostic NMS
classes=None, # (int | list[int], optional) filter results by class, i.e. classes=0, or classes=[0,2,3]
retina_masks=False, # (bool) use high-resolution segmentation masks
embed=None, # (list[int], optional) return feature vectors/embeddings from given layers
show=False, # (bool) show predicted images and videos if environment allows
save=True, # (bool) save prediction results
save_frames=False, # (bool) save predicted individual video frames
save_txt=False, # (bool) save results as .txt file
save_conf=False, # (bool) save results with confidence scores
save_crop=False, # (bool) save cropped images with results
stream=False, # (bool) for processing long videos or numerous images with reduced memory usage by returning a generator
verbose=True, # (bool) enable/disable verbose inference logging in the terminal
)
تحتوي هذه القصاصة على حقول لجميع الكلمات المفتاحية، ولكن أيضًا لـ model و src في حال كنت قد استخدمت متغيرًا مختلفًا في التعليمات البرمجية الخاصة بك. في كل سطر يحتوي على وسيطة الكلمة المفتاحية، يتم تضمين وصف موجز كمرجع.
جميع مقتطفات التعليمات البرمجية
أفضل طريقة لمعرفة القصاصات المتوفرة هي تنزيل وتثبيت الامتداد وتجربته! إذا كنت فضوليًا وترغب في إلقاء نظرة على القائمة مسبقًا، يمكنك زيارة المستودع أو صفحة الامتداد في سوق VS Code لعرض الجداول لجميع القصاصات المتاحة.
الخلاصة
تم تصميم امتداد Ultralytics-Snippets لـ VS Code لتمكين علماء البيانات ومهندسي تعلم الآلة من إنشاء تطبيقات رؤية الكمبيوتر باستخدام Ultralytics YOLO بكفاءة أكبر. من خلال توفير قصاصات التعليمات البرمجية الجاهزة وأمثلة مفيدة، نساعدك على التركيز على الأمور الأكثر أهمية: إنشاء حلول مبتكرة. يرجى مشاركة ملاحظاتك من خلال زيارة صفحة الامتداد في سوق VS Code وترك تعليق. ⭐
الأسئلة الشائعة
كيف يمكنني طلب مقتطف جديد؟
يمكن طلب قصاصات جديدة باستخدام المشكلات الموجودة في مستودع Ultralytics-Snippets.
كم تبلغ تكلفة إضافة Ultralytics؟
إنه مجاني 100٪!
لماذا لا أرى معاينة لمقتطف التعليمات البرمجية؟
يستخدم VS Code تركيبة المفاتيح Ctrl+Space لإظهار المزيد/الأقل من المعلومات في نافذة المعاينة. إذا كنت لا ترى معاينة للقصاصة عند كتابة بادئة قصاصة التعليمات البرمجية، فاستخدام تركيبة المفاتيح هذه يجب أن يستعيد المعاينة.
كيف يمكنني تعطيل توصية الإضافة في Ultralytics؟
إذا كنت تستخدم VS Code وبدأت في رؤية رسالة تطالبك بتثبيت ملحق Ultralytics-snippets، ولا تريد رؤية الرسالة بعد الآن، فهناك طريقتان لتعطيل هذه الرسالة.
قم بتثبيت Ultralytics-snippets ولن يتم عرض الرسالة بعد الآن 😆!
يمكنك أن تكون تستخدم
yolo settings vscode_msg Falseلتعطيل عرض الرسالة دون الحاجة إلى تثبيت الامتداد. يمكنك معرفة المزيد عن إعدادات Ultralytics على صفحة البدء السريع إذا كنت غير مألوف.
لدي فكرة لمقتطف تعليمات برمجية جديد لـ Ultralytics، كيف يمكنني إضافته؟
تفضل بزيارة مستودع Ultralytics-snippets وافتح مشكلة أو طلب سحب!
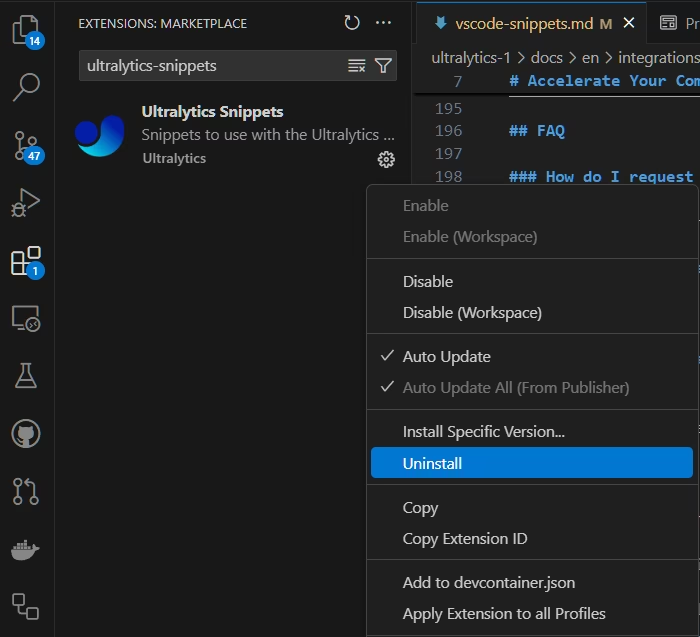
كيف يمكنني إلغاء تثبيت إضافة Ultralytics-Snippets؟
مثل أي ملحق VS Code آخر، يمكنك إلغاء تثبيته عن طريق الانتقال إلى قائمة الملحقات في VS Code. ابحث عن ملحق Ultralytics-snippets في القائمة وانقر على أيقونة الترس (⚙) ثم انقر على "إلغاء التثبيت" لإزالة الملحق.