Extensão Ultralytics VS Code
Assista: Como usar a Extensão Ultralytics Visual Studio Code | Snippets de Código Prontos para Uso | Ultralytics YOLO 🎉
Recursos e Benefícios
✅ Você é um cientista de dados ou engenheiro de aprendizado de máquina que cria aplicações de visão computacional com Ultralytics?
✅ Você detesta escrever os mesmos blocos de código repetidamente?
✅ Você está sempre esquecendo os argumentos ou valores padrão para os métodos export, predict, train, track ou val?
✅ Quer começar a usar Ultralytics e gostaria de ter uma maneira mais fácil de referenciar ou executar exemplos de código?
✅ Quer acelerar seu ciclo de desenvolvimento ao trabalhar com Ultralytics?
Se você usa o Visual Studio Code e respondeu 'sim' a alguma das opções acima, então a extensão Ultralytics-snippets para VS Code está aqui para ajudar! Continue lendo para saber mais sobre a extensão, como instalá-la e como usá-la.

Execute o código de exemplo usando Ultralytics YOLO em menos de 20 segundos! 🚀
Inspirado pela Comunidade Ultralytics
A inspiração para construir esta extensão veio da Comunidade Ultralytics. Perguntas da Comunidade sobre tópicos e exemplos semelhantes alimentaram o desenvolvimento deste projeto. Além disso, muitos membros da equipe Ultralytics usam o VS Code para acelerar seu próprio trabalho ⚡.
Por que VS Code?
O Visual Studio Code é extremamente popular entre os desenvolvedores em todo o mundo e foi classificado como o mais popular pela Pesquisa de Desenvolvedores do Stack Overflow em 2021, 2022, 2023 e 2024. Devido ao alto nível de personalização, recursos integrados, ampla compatibilidade e extensibilidade do VS Code, não é surpresa que tantos desenvolvedores o estejam usando. Dada a popularidade na comunidade de desenvolvedores em geral e dentro das comunidades Ultralytics Discord, Discourse, Reddit e GitHub, fez sentido construir uma extensão do VS Code para ajudar a agilizar seu fluxo de trabalho e aumentar sua produtividade.
Quer nos informar o que você usa para desenvolver código? Vá para nossa enquete da comunidade no Discourse e nos diga! Enquanto estiver por lá, talvez confira alguns dos nossos memes favoritos de visão computacional, aprendizado de máquina, IA e desenvolvedores, ou até mesmo poste o seu favorito!
Instalando a Extensão
Nota
Qualquer ambiente de código que permita a instalação de extensões do VS Code deve ser compatível com a extensão Ultralytics-snippets. Após a publicação da extensão, descobriu-se que neovim podem ser tornados compatíveis com extensões do VS Code. Para saber mais, consulte o neovim seção de instalação do Readme no Repositório Ultralytics-Snippets.
Instalando no VS Code
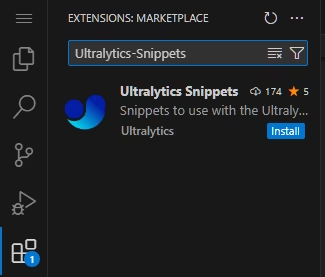
Navegue até o menu Extensões no VS Code ou use o atalho Ctrl+Shift ⇑+x e procure por Ultralytics-snippets.
Clique no botão Install.

Instalando a partir do VS Code Extension Marketplace
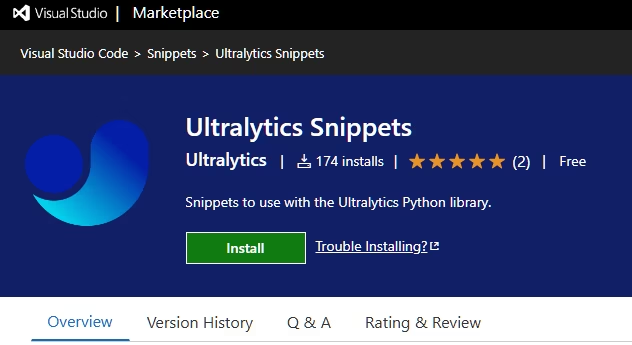
Visite o VS Code Extension Marketplace e procure por Ultralytics-snippets ou vá diretamente para a página de extensão no VS Code marketplace.
Clique no botão Install e permita que seu navegador inicie uma sessão do VS Code.
Siga as instruções para instalar a extensão.

Página do Visual Studio Code Extension Marketplace para Ultralytics-Snippets
Usando a Extensão Ultralytics-Snippets
🧠 Preenchimento Inteligente de Código: Escreva código de forma mais rápida e precisa com sugestões avançadas de preenchimento de código, personalizadas para a API Ultralytics.
⌛ Aumento da velocidade de desenvolvimento: Economize tempo eliminando tarefas repetitivas de codificação e aproveitando snippets de blocos de código pré-construídos.
🔬 Qualidade de Código Aprimorada: Escreva um código mais limpo, consistente e livre de erros com preenchimento de código inteligente.
💎 Workflow Simplificado: Mantenha o foco na lógica central do seu projeto, automatizando tarefas comuns.
Visão geral
A extensão só funcionará quando o Modo de Linguagem está configurado para Python 🐍. Isso serve para evitar que trechos sejam inseridos ao trabalhar com qualquer outro tipo de arquivo. Todos os trechos têm um prefixo que começa com ultra, e simplesmente digitando ultra no seu editor, após instalar a extensão, exibirá uma lista de snippets possíveis para usar. Você também pode abrir o VS Code Paleta de Comandos usando Ctrl+Deslocamento ⇑+p e executando o comando Snippets: Insert Snippet.
Campos de Snippets de Código
Muitos trechos têm "campos" com valores ou nomes de espaço reservado padrão. Por exemplo, a saída de predict método pode ser salvo em uma variável Python chamada r, results, detections, preds ou qualquer outra coisa que um desenvolvedor escolha, e é por isso que os snippets incluem "fields". Usando Tab ⇥ no seu teclado depois que um snippet é inserido, seu cursor se moverá rapidamente entre os campos. Uma vez que um campo é selecionado, digitar um novo nome de variável mudará essa instância, mas também todas as outras instâncias no código do snippet para essa variável!

Após inserir o snippet, renomeando model como world_model atualiza todas as instâncias. Pressionando Tab ⇥ move para o próximo campo, que abre um menu suspenso e permite a seleção de uma escala de modelo, e mover para o próximo campo fornece outro menu suspenso para escolher entre world ou worldv2 variante do modelo.
Conclusões de Snippets de Código
Atalhos ainda mais curtos
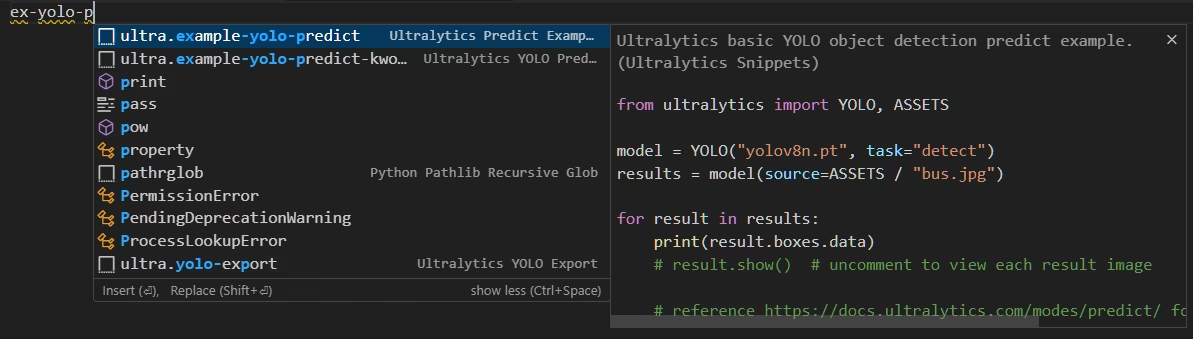
Não é necessário digitar o prefixo completo do snippet, nem mesmo começar a digitar desde o início do snippet. Veja o exemplo na imagem abaixo.
Os trechos são nomeados da forma mais descritiva possível, mas isso significa que pode haver muito para digitar e isso seria contraproducente se o objetivo for mover. mais rápido. Felizmente, o VS Code permite que os utilizadores escrevam ultra.example-yolo-predict, example-yolo-predict, yolo-predict, ou até mesmo ex-yolo-p e ainda alcançar a opção de snippet pretendida! Se o snippet pretendido era na verdade ultra.example-yolo-predict-kwords, então apenas usando as setas do teclado ↑ ou ↓ para destacar o snippet desejado e pressionar Entrar ↵ ou Tab ⇥ irá inserir o bloco de código correto.

Digitando ex-yolo-p irá ainda chegar ao snippet correto.
Categorias de Snippet
Estas são as categorias de snippet atuais disponíveis para a extensão Ultralytics-snippets. Mais serão adicionados no futuro, então certifique-se de verificar as atualizações e ativar as atualizações automáticas para a extensão. Você também pode solicitar snippets adicionais para serem adicionados se achar que está faltando algum.
| Categoria | Prefixo Inicial | Descrição |
|---|---|---|
| Exemplos | ultra.examples | Código de exemplo para ajudar no aprendizado ou para começar a usar o Ultralytics. Os exemplos são cópias ou semelhantes ao código das páginas de documentação. |
| Kwargs | ultra.kwargs | Acelere o desenvolvimento adicionando snippets para métodos de train, track, predict e val com todos os argumentos de palavra-chave e valores padrão. |
| Importações | ultra.imports | Snippets para importar rapidamente objetos Ultralytics comuns. |
| Modelos | ultra.yolo | Inserir blocos de código para inicializar vários modelos (yolo, sam, rtdetr, etc.), incluindo opções de configuração suspensas. |
| Resultados | ultra.result | Blocos de código para operações comuns ao trabalhar com resultados de inferência. |
| Utilitários | ultra.util | Fornece acesso rápido a utilitários comuns que são incorporados ao pacote Ultralytics, saiba mais sobre eles na página de Utilitários Simples. |
Aprendendo com Exemplos
O ultra.examples snippets são muito úteis para quem procura aprender como começar com o básico de trabalhar com Ultralytics YOLO. Os snippets de exemplo destinam-se a ser executados uma vez inseridos (alguns também têm opções suspensas). Um exemplo disso é mostrado na animação em topo desta página, onde, após a inserção do snippet, todo o código é selecionado e executado interativamente usando Deslocamento ⇑+Entrar ↵.
Exemplo
Assim como a animação mostra no topo desta página, você pode usar o snippet ultra.example-yolo-predict para inserir o seguinte exemplo de código. Uma vez inserido, a única opção configurável é a escala do modelo, que pode ser qualquer uma de: n, s, m, l, ou x.
from ultralytics import ASSETS, YOLO
model = YOLO("yolo26n.pt", task="detect")
results = model(source=ASSETS / "bus.jpg")
for result in results:
print(result.boxes.data)
# result.show() # uncomment to view each result image
Aceleração do Desenvolvimento
O objetivo para trechos que não sejam o ultra.examples servem para tornar o desenvolvimento mais fácil e rápido ao trabalhar com Ultralytics. Um bloco de código comum a ser usado em muitos projetos é iterar a lista de Results retornado ao usar o modelo predict método. O ultra.result-loop snippet pode ajudar com isso.
Exemplo
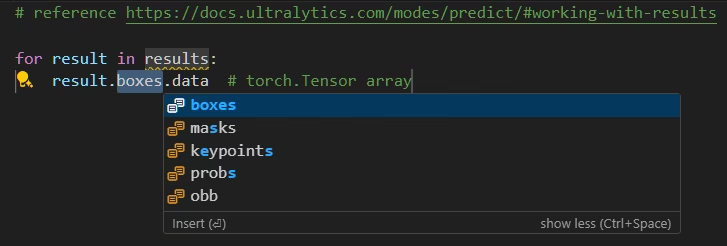
Usando o ultra.result-loop irá inserir o seguinte código padrão (incluindo comentários).
# reference https://docs.ultralytics.com/modes/predict/#working-with-results
for result in results:
result.boxes.data # torch.Tensor array
No entanto, como a Ultralytics suporta inúmeros tarefas, quando trabalhando com resultados de inferência existem outros Results atributos que você pode querer acessar, que é onde o campos de snippet será poderoso.

Uma vez tabulado para o boxes campo, um menu suspenso aparece para permitir a seleção de outro atributo, conforme necessário.
Argumentos de Palavras-Chave
Existem mais de 💯 argumentos de palavra-chave para todos os vários Ultralytics. tarefas e modos! É muita coisa para lembrar, e pode ser fácil esquecer se o argumento for save_frame ou save_frames (é definitivamente save_frames a propósito). É aqui que o ultra.kwargs snippets podem ajudar!
Exemplo
Para inserir o predict método, incluindo todos argumentos de inferência, use ultra.kwargs-predict, que inserirá o seguinte código (incluindo comentários).
model.predict(
source=src, # (str, optional) source directory for images or videos
imgsz=640, # (int | list) input images size as int or list[w,h] for predict
conf=0.25, # (float) minimum confidence threshold
iou=0.7, # (float) intersection over union (IoU) threshold for NMS
vid_stride=1, # (int) video frame-rate stride
stream_buffer=False, # (bool) buffer incoming frames in a queue (True) or only keep the most recent frame (False)
visualize=False, # (bool) visualize model features
augment=False, # (bool) apply image augmentation to prediction sources
agnostic_nms=False, # (bool) class-agnostic NMS
classes=None, # (int | list[int], optional) filter results by class, i.e. classes=0, or classes=[0,2,3]
retina_masks=False, # (bool) use high-resolution segmentation masks
embed=None, # (list[int], optional) return feature vectors/embeddings from given layers
show=False, # (bool) show predicted images and videos if environment allows
save=True, # (bool) save prediction results
save_frames=False, # (bool) save predicted individual video frames
save_txt=False, # (bool) save results as .txt file
save_conf=False, # (bool) save results with confidence scores
save_crop=False, # (bool) save cropped images with results
stream=False, # (bool) for processing long videos or numerous images with reduced memory usage by returning a generator
verbose=True, # (bool) enable/disable verbose inference logging in the terminal
)
Este trecho tem campos para todos os argumentos de palavra-chave, mas também para model e src caso você tenha usado uma variável diferente no seu código. Em cada linha contendo um argumento de palavra-chave, uma breve descrição é incluída para referência.
Todos os Snippets de Código
A melhor maneira de descobrir quais snippets estão disponíveis é baixar e instalar a extensão e experimentá-la! Se você estiver curioso e quiser dar uma olhada na lista com antecedência, pode visitar o repo ou a página de extensão no VS Code marketplace para visualizar as tabelas de todos os snippets disponíveis.
Conclusão
A extensão Ultralytics-Snippets para VS Code foi projetada para capacitar cientistas de dados e engenheiros de machine learning a construir aplicações de visão computacional usando Ultralytics YOLO de forma mais eficiente. Ao fornecer trechos de código pré-construídos e exemplos úteis, ajudamos você a se concentrar no que mais importa: criar soluções inovadoras. Compartilhe seus comentários visitando a página da extensão no marketplace do VS Code e deixando uma avaliação. ⭐
FAQ
Como solicitar um novo snippet?
Novos snippets podem ser solicitados usando as Issues no repositório Ultralytics-Snippets.
Quanto custa a Extensão Ultralytics?
É 100% grátis!
Por que não vejo uma pré-visualização do snippet de código?
O VS Code usa a combinação de teclas Ctrl+Espaço para mostrar mais/menos informações na janela de visualização. Se você não estiver vendo uma pré-visualização do snippet ao digitar um prefixo de snippet de código, usar esta combinação de teclas deve restaurar a pré-visualização.
Como desativo a recomendação de extensão no Ultralytics?
Se você usa o VS Code e começou a ver uma mensagem solicitando que você instale a extensão Ultralytics-snippets, e não quer mais ver a mensagem, existem duas maneiras de desativar esta mensagem.
Instale Ultralytics-snippets e a mensagem não será mais exibida 😆!
Você pode estar usando
yolo settings vscode_msg Falsepara desativar a exibição da mensagem sem ter que instalar a extensão. Você pode aprender mais sobre o Configurações do Ultralytics no início rápido página se você não estiver familiarizado.
Tenho uma ideia para um novo snippet de código Ultralytics, como posso adicionar um?
Visite o repositório Ultralytics-snippets e abra uma Issue ou Pull Request!
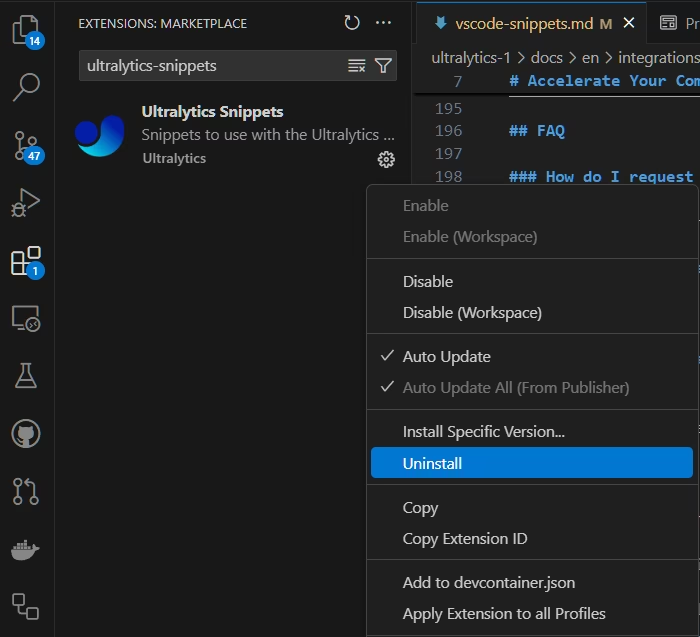
Como desinstalar a extensão Ultralytics-Snippets?
Como qualquer outra extensão do VS Code, você pode desinstalá-la navegando até o menu Extensões no VS Code. Encontre a extensão Ultralytics-snippets no menu e clique no ícone de engrenagem (⚙) e, em seguida, clique em "Desinstalar" para remover a extensão.